Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License, and code samples are licensed under the BSD License.
©2012 Google
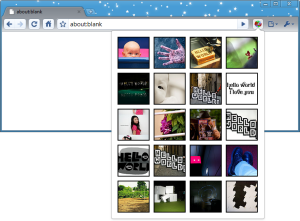
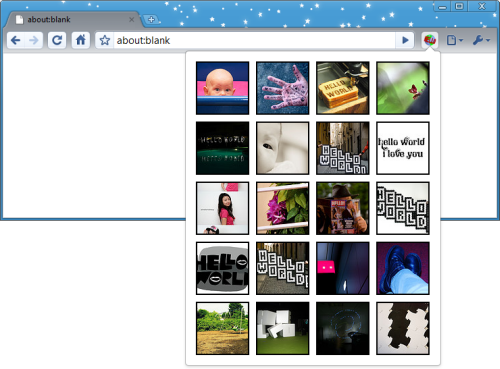
这个教程将带你创建一个简单的扩展.你将会添加一个点击时显示一个自动生成的页面的图标在chrome上图标和页面看起来会是这样:

你可以使用任何已发布版本的chrome开发扩展,在windows上,Mac或者Linux。 你开发的扩展在任何chrome支持的平台上运行都不会有任何变化。
这个插件我们将创建一个 浏览器按钮,它添加一个你可以控制其行为的按钮在chrome工具栏上
在你的扩展文件夹中, 创建一个名为
manifest.json的文本文件, 将下面的代码保存进去:
{
"name": "我的第一个扩展程序",
"version": "1.0",
"manifest_version": 2,
"description": "第一个由我开发的扩展",
"browser_action": {
"default_icon": "icon.png"
},
"permissions": [
"http://api.flickr.com/"
]
}
保存这个图标到插件目录下:
载入插件。
如果扩展程序有效的话,它将被载入并且立刻处于活动状态!如果无效的话,页面顶部将显示错误消息,纠正错误再重试。
在这个步骤中,你将会让你的插件做一些看起来不错的事情
编辑manifest.json 来添加下面的代码:
...
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
...
在你的插件目录中, 创建后面两个文件
popup.html 和
popup.js. 添加下面的代码到文件中:
HTML code (popup.html) and JavaScript code (popup.js) for hello_world
popup.html内容的弹出窗口将会出现. 它看起来应该是这样:

如果你没看到弹出窗口, 试着再次跟着教程再做一次, 不要尝试加载插件目录外的HTML文件 — 它将不会工作!
这里有一些建议接下来看什么:
如果你不喜欢阅读,尝试下面: